How to create a graph from JSON
Upload the JSON file to InstaCharts for quick processing


Create and share graphs
Need to create a graph from a json file in a hurry? Want to share your findings with a coworker? InstaCharts makes it easy.
TLDR: Try the demo or sign up for a free account!
1. Open InstaCharts
Login to your InstaCharts account if you plan on sharing your data and interactive graph with others. Use the demo to try InstaCharts without signing up, or if you don’t need to save and share your chart.
2. Upload the JSON file
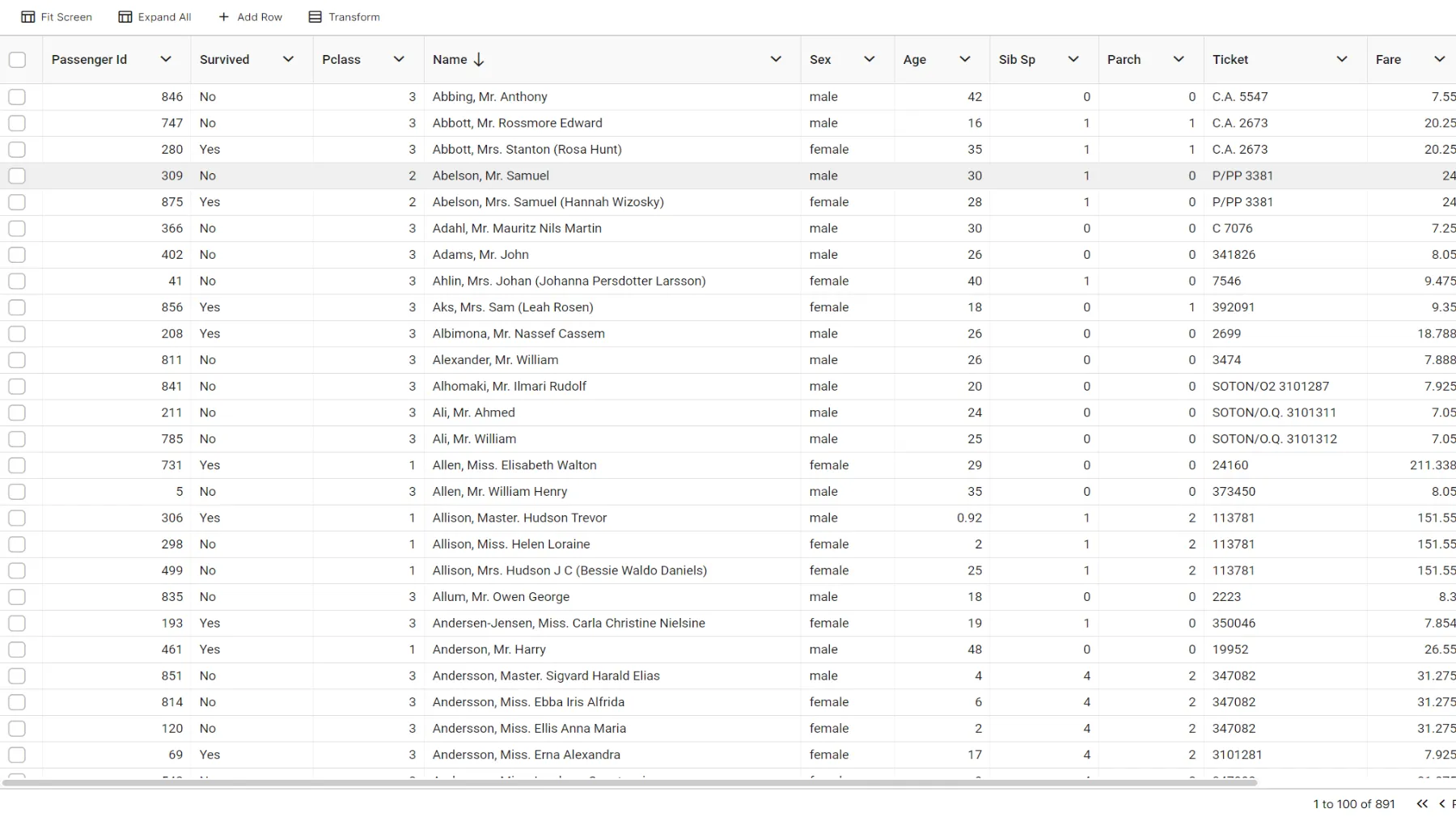
 View your JSON data on the Data Tab
View your JSON data on the Data Tab
Click ‘New Sheet’ and select a json file from your device. That’s it! The file is read, processed, and a graph is instantly produced from its data.
The json file is first turned into a spreadsheet with rows and columns; properties within the json objects become columns and each json object becomes a row. InstaCharts automatically analyzes and chooses column types, formatting, and cardinality for each column in the spreadsheet. A chart is instantly shown on the Chart tab.
On the Data tab, check that your file was uploaded correctly. InstaCharts will fill in empty spots where necessary, but any text in a column otherwise full of numbers causes the column to be treated as text instead of numeric, which affects charting.
InstaCharts uses the full dataset you upload to make a chart. To make minor data edits, there is an edit button on the toolbar under the Data tab. To filter out data from appearing in the chart, right click a column header and set a filter on the column.
3. Edit your chart
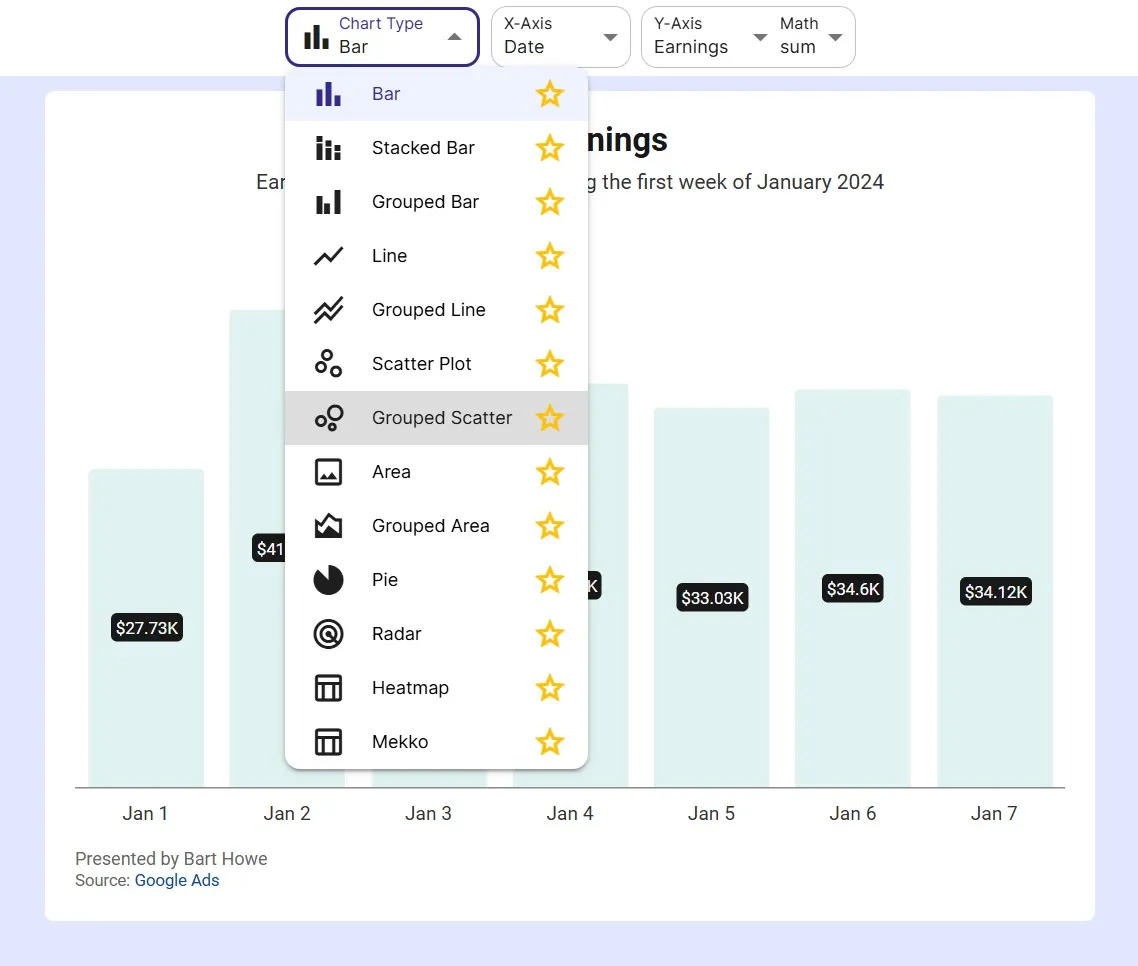
 Choose between 13 chart types (all chart types are recommended for the sample data!)
Choose between 13 chart types (all chart types are recommended for the sample data!)
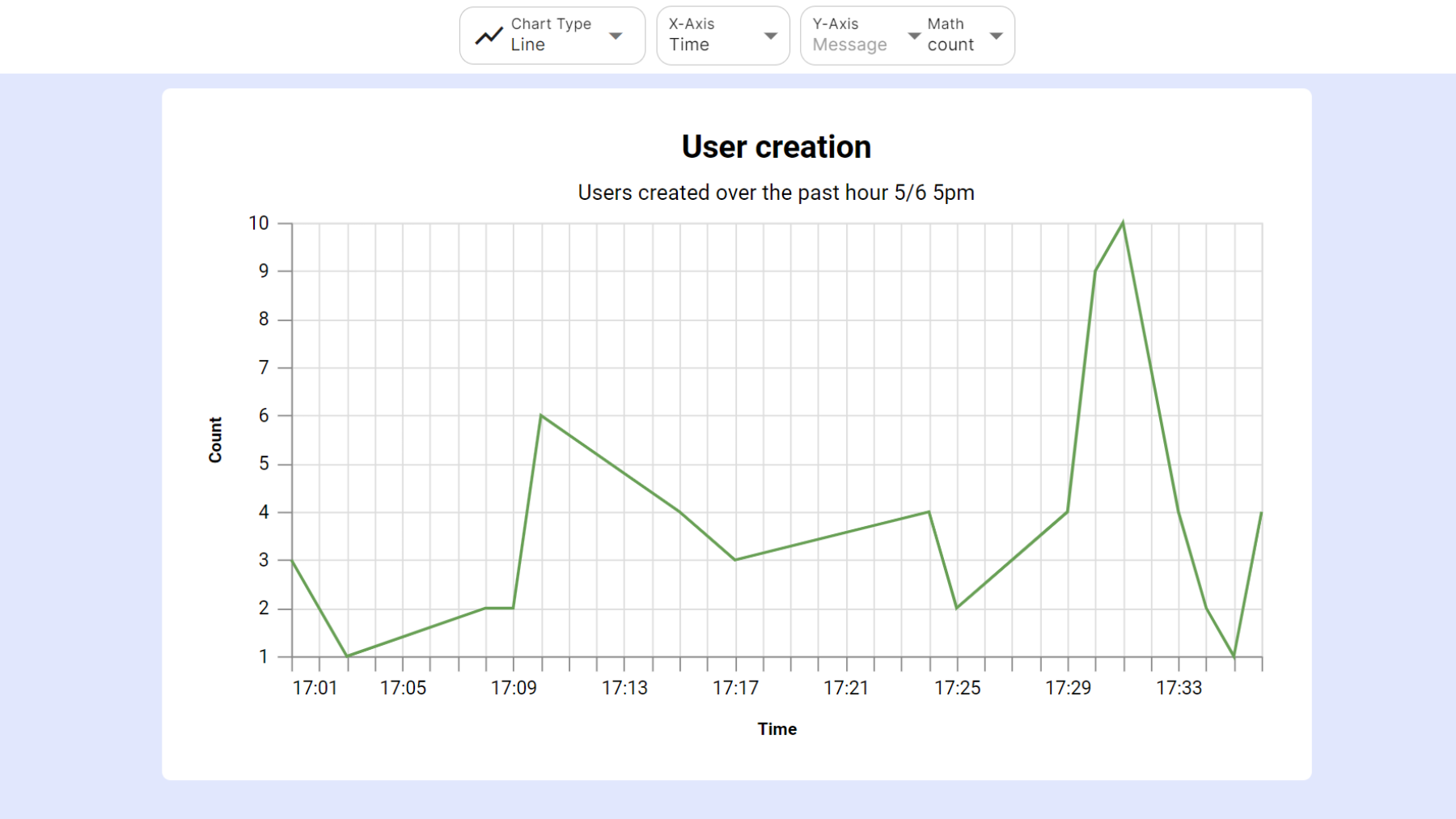
Click on the Chart tab to switch to the Chart view. A chart has automatically been created based on your data!
There’s 2 main settings to quickly change this chart:
Chart Type
The chart type can be switched to line, bar, scatterplot, area or pie. Multi line charts, stacked bar and area charts are also supported.
Some chart types will be marked with a star. The stars denote recommended chart types based on the data in your spreadsheet. For example, a scatterplot will be recommended if your data contains at least 2 numerical columns. Neat!
Axis Dropdowns
The x and y-axis can be selected from any column in the spreadsheet. If a chart type is selected that can handle multiple series (multi line, stacked bar, grouped area) , the y-axis dropdown will turn into a series dropdown. Using the series dropdown, you can either drill down into your data further by selecting a breakdown column, or add another series to the chart.
Some choices in the axis dropdowns will be marked with a star. The star means this column is recommended for the axis based on the selected chart type. For example, date columns are recommended for the x-axis in a line chart. This will create a time series graph, and is one of the best charts to visualize changes over time. Cool! Hover over the stars to learn more reasons why a column is recommended for a particular axis.
4. Further Customize the Chart
Once you have the chart type and axis figured out, the chart can be refined further via the sidebar.
Chart Text
The x-axis, y-axis, legend title and chart title all auto update based on your selections. If you wish to override this text, click Edit Chart Text to change it. Subtitles and number formatting can also be set from this panel.
Chart Appearance
The chart’s width and height can be changed from the Size & Style side bar. The chart’s color scheme can also be changed here.
Limit Items
Too many items appearing in the chart? Limit the number of items that appear using the Limit Items sidebar.
Filter Data
Want to restrict the data that appears in the chart? Click on the data tab and apply multiple filters per column. There is also a quick filter in the main toolbar that will filter all columns by the search term.
5. Export & Share
Use the Export window (located on the main toolbar) to download your chart as an image file (.png or .svg). You can also use the Export window to download chart data to a CSV, TSV or JSON file.
Share charts through the Share window, also located on the main toolbar (sharing is an accounts only feature). You can share a static image of your chart, or a copy of the interactive chart via a public link. Neat!
Give it a try
InstaCharts is a powerful tool that can help you create and share professional-looking charts in seconds. Signup for a free account today!