Chart Templates
Chart Templates provide a convenient way to create and customize various types of charts using a simple URL-based API.
By setting different URL parameters, you can easily modify the chart’s attributes to visualize your data in different ways.
You can reuse the same chart template and produce many variations of the original chart.
Templating works with Interactive Charts, Images, Embedded Charts, and Embedded Images.
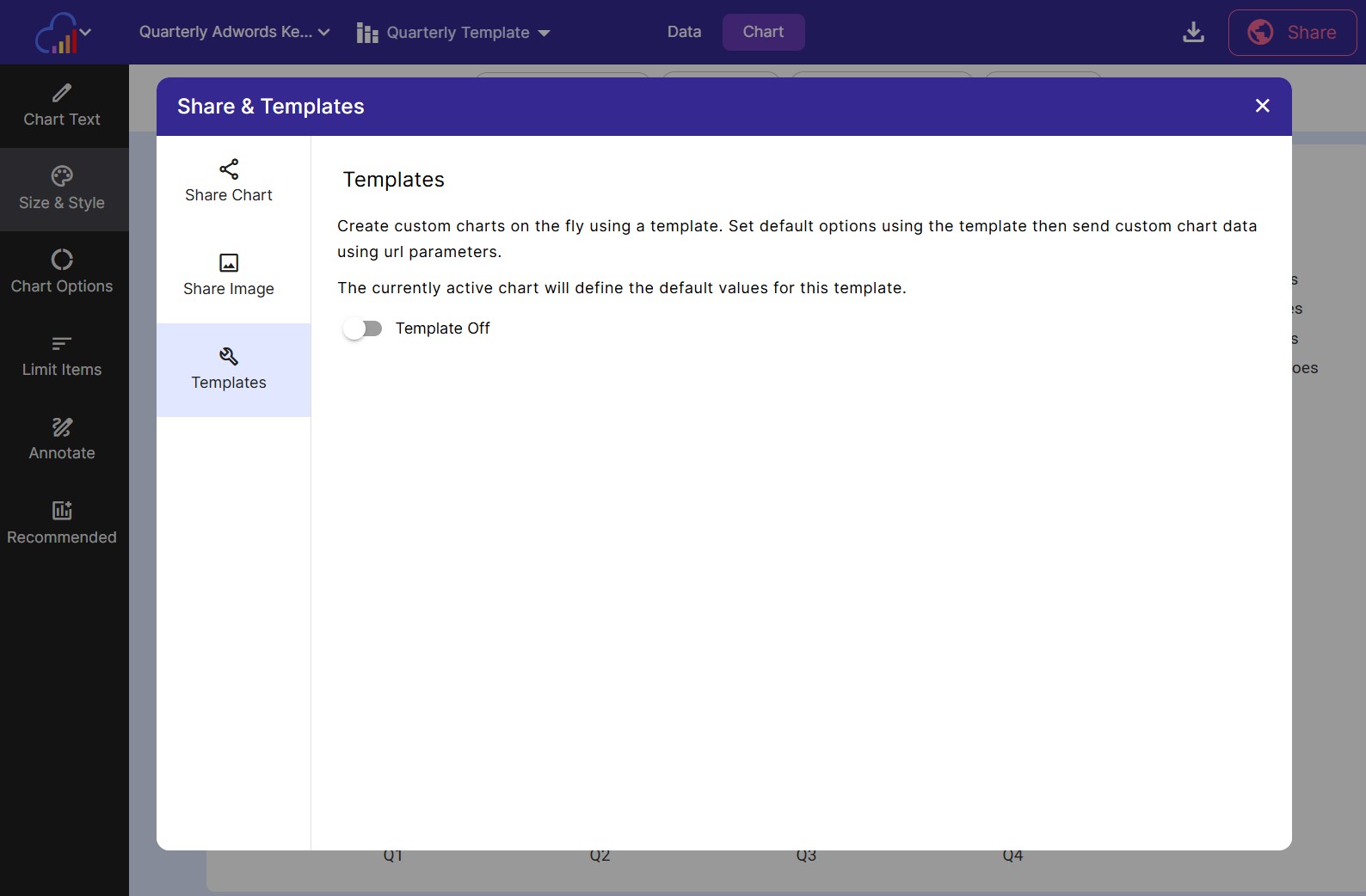
Share & Template Dialog
Open the Share & Template dialog from the main toolbar. On the left side tab panel, click Templates.

Turn on a template
Click the template toggle to enable or disable templating for the current chart.
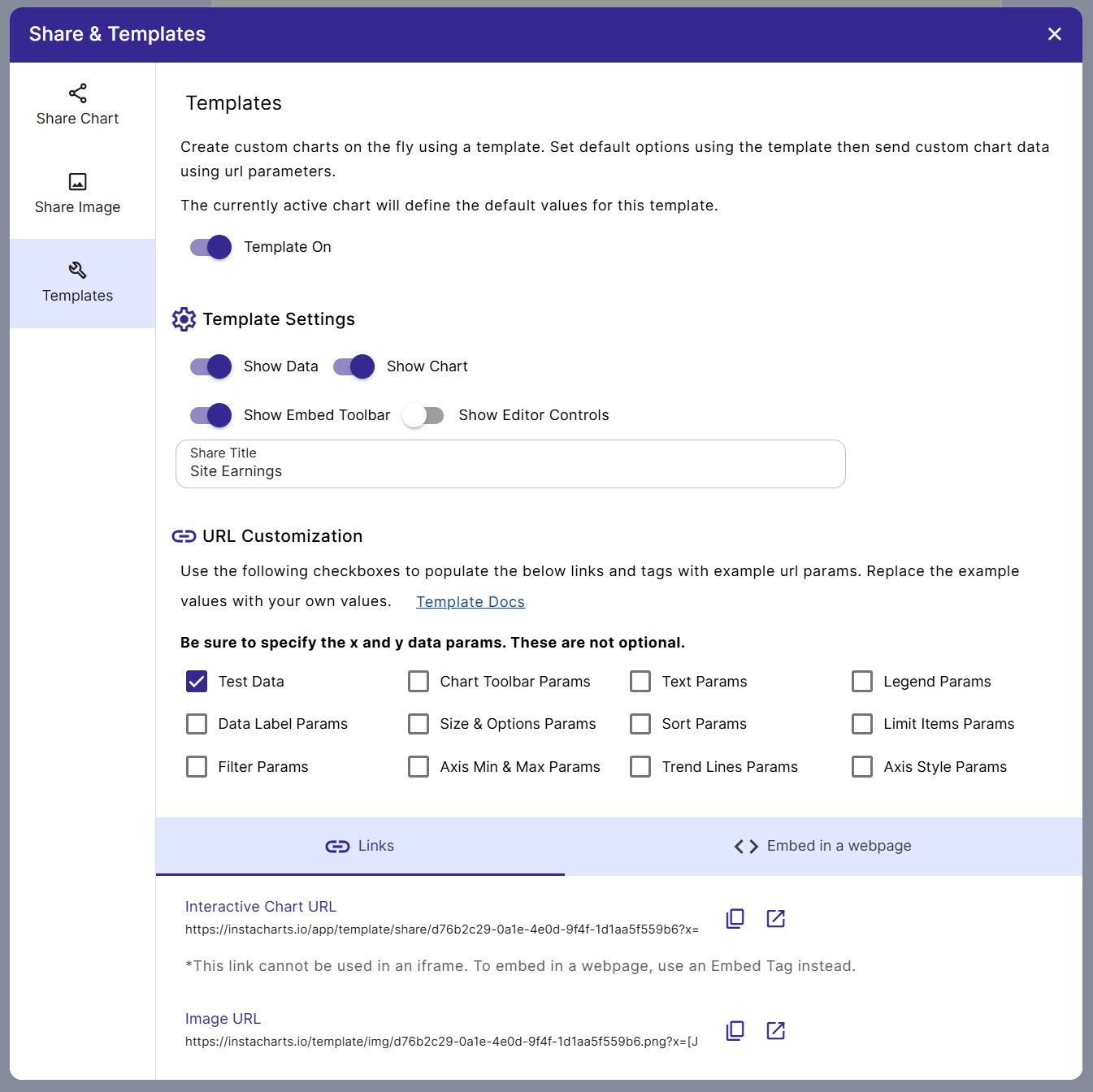
Once the template has been turned on, many templating options will appear.
Template Settings

Similar to a shared interactive chart, shared interactive chart templates have the same settings.
- Show Data Whether to show the data tab in the interactive template
- Show Chart Whether to show the chart tab in the interactive template
- Show Embed Toolbar Whether to show the bottom embed toolbar in an embedded chart. Contains a button to switch views between chart & data, an export button and a View Larger button.
- Show Editor Control Whether to show the editor controls in the interactive template
- Template Title A custom title to display in the interactive template
Url Customization
Use the url customization section of the Templates dialog to customize the sample template generated for you.
Change the generated params with data param values below.
Basic Usage
To create a chart, simply construct a URL using the following base template:
https://instacharts.io/app/template/share/{templateId}?{parameters}
Replace {templateId} with the template id from the Share & Templates dialog from a chart you’d like alter.
Add any necessary parameters to customize the chart’s appearance and data.
Data is changed with the x,y, z and series params.
Chart type is changed with the type param.
Basic 2 axis bar chart
https://instacharts.io/app/template/share/8f6ff053-d706-4a2a-bf00-805e2200d73f?type=bar&x=[Apples,Oranges,Pears,Peaches,Lemons]&y=[1,2,3,4,5]&title=Fruits By Popularity&xTitle=FruitStacked Bar Chart with multiple series
https://instacharts.io/app/template/share/8f6ff053-d706-4a2a-bf00-805e2200d73f?type=stackedBar&x=[May,June,July]&series=[{label:"Tablet",data:[10,11,12]},{label:"Mobile",data:[6,7,3]},{label:"Desktop",data:[12,16,11]}]&title=Monthly Site Data&xTitle=MonthPie chart with data labels
https://instacharts.io/app/template/share/8f6ff053-d706-4a2a-bf00-805e2200d73f?type=pie&x=[Apples,Oranges,Pears,Peaches,Lemons]&y=[1,2,3,4,5]&title=Fruits By Popularity&dLabel=true&legend=falseBase URLS
Depending on where and how you’d like to view your customized chart, there are several different base urls available:
Shared Interactive Chart
The chart will appear as a standalone webpage. Users will be able to hover over datapoints in the chart, view underlying data, and edit the chart if the editor controls are turned on.
Shared Interactive Chart base url: https://instacharts.io/app/template/share/{templateId}?{parameters}
Image
The chart will appear as a static png image.
Note: images can take anywhere from a few seconds to 30 seconds (for very data intensive charts) to create. Plan accordingly.
Image base url: https://instacharts.io/app/img/{templateId}?{parameters}
Embedded Interactive Chart
The chart will be in an iframe, that is made for embedding into webpages. Users will be able to hover over datapoints in the chart, view underlying data, and open the chart into a new tab to view it larger.
Embedded Interactive Chart base url: https://instacharts.io/app/template/embeds/{templateId}?{parameters}
Available Parameters
The following parameters can be used to modify the chart’s attributes:
Data Params
These replace the data shown in the chart. There are two ways to input data - using the unaggregated data params, or the series params.
Series Data Params
These params are easier to read when dealing with multi-series data and can easily be edited by hand.
The x array and each of the data arrays need to have the same number of items.
| Parameter | Description | Example |
|---|---|---|
| x | Data for the X Axis | &x=[Jan,Feb,March] |
| series | Series Data | &series=[{label:"Site A",data:[1,2,3]},{label:"Site B",data:[4,5,6]}] |
Unaggregated Data Params
These params are useful when you need to import data into a template from a raw source.
The x, y and z arrays need to have the same number of items.
| Parameter | Description | Example |
|---|---|---|
| x | Data for the X Axis | &x=[Action,Thriller,Suspense] |
| y | Data for the Y Axis | &y=[100,450,750] |
| z | Data for the Breakdown Axis (if there is one) | &z=[G,PG,PG] |
Chart Toolbar Params
These can be set in the template from the main chart toolbar.
| Parameter | Description | Example |
|---|---|---|
| type | Chart Type | &type=stackedBar |
| aggregate | Aggregation function | &aggregate=sum |
| xTimeUnit | Time Unit for X Axis (if it is a date) | &xTimeUnit=monthyear |
| yTimeUnit | Time Unit for Y Axis (if it is a date) | &yTimeUnit=monthyear |
| zTimeUnit | Time Unit for Z Axis (if it is a date) | &zTimeUnit=monthyear |
Chart Type Values
These are the possible chart type values
| Chart Type | Description | Example |
|---|---|---|
| bar | Bar chart | &type=bar |
| stackedBar | Stacked Bar chart | &type=stackedBar |
| groupedBar | Grouped Bar chart | &type=groupedBar |
| line | Line chart | &type=line |
| groupedLine | Grouped Line chart | &type=groupedLine |
| scatter | Scatter chart | &type=scatter |
| groupedScatter | Grouped Scatter chart | &type=groupedScatter |
| area | Area chart | &type=area |
| groupedArea | Grouped Area chart | &type=groupedArea |
| pie | Pie chart | &type=pie |
| radar | Radar chart | &type=radar |
Aggregate Values
These are the possible aggregate values
| Aggregate | Description | Example |
|---|---|---|
| sum | Perform a summation - Add all values together | &aggregate=sum |
| count | Count number of rows | &aggregate=count |
| average | Calculate the average of all values | &aggregate=average |
| median | Find the median (or middle value) | &aggregate=median |
| min | Min - find the smallest value | &aggregate=min |
| max | Max- find the largest values | &aggregate=max |
| distinct | Count the number of rows with distinct(different) values | &aggregate=distinct |
| valid | Count the number of rows with a value | &aggregate=valid |
| missing | Count the number of rows missing a value | &aggregate=missing |
Time Unit Values
These are the possible time unit values. These values can be applied to xTimeUnit, yTimeUnit, and zTimeUnit
Date Time Units
You can use the following day time units in any combination. Be sure to put them in order of longest time value to shortest.
The day time units are year, month, date, hour, minutes
Here are some examples:
| Time Unit | Description | Sample Date | Example |
|---|---|---|---|
| year | Year | 2025 | &xTimeUnit=year |
| year_month | Month and year | Jan 2025, Jan 2025 | &xTimeUnit=year_month |
| year_month_date | Month date and year | Jan 1, 2025 | &xTimeUnit=year_month_date |
| month_date | Month and date | Feb 2 | &xTimeUnit=month_date |
| hours_minutes | Hours and minutes | 17:32 | &xTimeUnit=hours_minutes |
| month_date_hours | Month and date with hours | Jan 28 05:00 | &xTimeUnit=month_date_hours |
Interval Time Units
The interval time units have fewer combinations than the date time units. Most interval time units only combine with year
The interval time units are week, quarter, day, dayofyear
Here are some examples:
| Time Unit | Description | Sample Date | Example |
|---|---|---|---|
| quarter | Quarter of the year (1-4) | Q3 | &xTimeUnit=quarter |
| year_quarter | Quarter and year | 2025 Q4 | &xTimeUnit=year_quarter |
| week | Week of the year (1-52) | W52 | &xTimeUnit=week |
| year_week | Week of the year with year | 2025 W52 | &xTimeUnit=year_week |
| day | Day of the week | Sun, Mon, Tues | &xTimeUnit=day |
| dayofyear | Day of the year (1-365) | 235 | &xTimeUnit=dayofyear |
| year_dayofyear | Day of the year with year | 2025 365 | &xTimeUnit=year_dayofyear |
Text Params
Set the default value for these params in the template on the left sidebar under Chart Text.
| Parameter | Description | Example |
|---|---|---|
| title | The title of the chart | &title='2020 Olympic Gold Medals' |
| subtitle | The subtitle of the chart | &subtitle=Highlighted by Country |
| titleAlign | Alignment of the chart title | &titleAlign=0 |
| caption | The caption that should be displayed at the bottom of the chart | &caption='Created by InstaCharts' |
| sourceText | The text to display as the chart’s source. Displayed under the caption. | &sourceText='InstaCharts' |
| sourceUrl | URL to use as the chart’s source. Will create a clickable link. | &sourceUrl='https://instacharts.io' |
| showAxisLabels | Set to false to hide the X and Y Axis Titles | &showAxisLabels=false |
| numberLocale | Locale used to format numbers | &numberLocale=1 |
| timeLocale | Locale used to format dates | &timeLocale=2 |
| xNumFormat | Number format used on the X axis | &xNumFormat=0 |
| yNumFormat | Number format used on the Y axis | &yNumFormat=1 |
| zNumFormat | Number format used on the breakdown or legend axis | &zNumFormat=1 |
| xTitle | The title of the X axis | &xTitle=Event |
| yTitle | The title of the Y axis | &yTitle=Number of medals |
| zTitle | The title of the legend | &zTitle=Country |
| xAxisLabelRotation | The rotation of the labels on the X-Axis (0-Auto, 1-Horizontal, 2-Vertical, 3-Angled) | &xAxisLabelRotation=3 |
| xAxisLabelWidth | The width of the labels on the X-Axis. Default is 0 for auto size. | &xxAxisLabelWidth=300 |
Legend Params
Set the default value for these params in the template on the left sidebar under Chart Text -> Legend.
| Parameter | Description | Example |
|---|---|---|
| legend | Show or hide the legend | &legend=true |
| legendDir | Label direction. 0 for horizontal, 1 for vertical | &legendDir=1 |
| legendNumVertCols | Number of vertical legend columns | &legendNumVertCols=2 |
| legendNumHorizCols | Number of horizontal legend columns | &legendNumHorizCols=6 |
| showLegendLabel | Show or hide the legend title | &showLegendLabel=true |
| legendColWidth | Sets the width of vertical legend columns. Default is 0 for auto width. | &legendColWidth=300 |
| legendItemLines | Number of text lines to show per item in the legend. Any cut off text will be shown with ’…’. Default is 0 to show all lines. | &legendItemLines=1 |
Data Label Params
Set the default value for these params in the template on the left sidebar under Chart Text -> Data Labels.
| Parameter | Description | Example |
|---|---|---|
| dLabel | Show or hide data labels. False by default | &dLabel=true |
| dLabelPercent | Label removal %. Number between 0-20 | &dLabelPercent=1.5 |
| dLabelPosition | Label position (see below) | &dLabelPosition=1 |
| dLabelBG | Show label background | &dLabelBG=true |
| dLabelOpacity | Background opacity. Number between 0-100 | &dLabelBGOpacity=50 |
| dLabelTextColor | Text Color. 0 for Light, 1 for Dark. | &dLabelTextColor=1 |
| dLabelAllowOverlap | Allow data labels to overlap. False by default | &dLabelAllowOverlap=true |
Label Position Values
| Value | Description | Example |
|---|---|---|
| 0 | Outside | &dLabelPosition=0 |
| 1 | Inside Bottom (Inside Left - horizontal chart) | &dLabelPosition=1 |
| 2 | Inside Center | &dLabelPosition=2 |
| 3 | Inside Top (Inside Right - horizontal chart) | &dLabelPosition=3 |
Size & Style Params
Set the default value for these params in the template on the left sidebar under Size & Style.
| Parameter | Description | Example |
|---|---|---|
| width | Set the width of the X-Axis in pixels | &width=500 |
| height | Set the height of the Y-Axis in pixels | &height=450 |
| autosizeLargeItems | Set to true to auto size charts with a large number of items (more than 20) | &autosizeLargeItems=true |
| colorScheme | A color scheme for the chart (options are listed below) | &colorScheme=tableau10 |
| color | A single color for charts that only have 1 color (bar or line). This is a color hex code without the # | &color=cccccc |
| hasNegativeColor | Set to true to use a different color for negative numbers | &hasNegativeColor=true |
| negativeColor | The color to use for negative numbers. This is a color hex code without the # | &color=b71c1c |
| normalize | Set to true to normalize the chart (% out of 100%) | &normalize=true |
| switchAxis | Set to true to switch bar charts to be horizontal instead of vertical | &switchAxis=true |
| isWaterfall | Set to true to have a cumulative (or waterfall) bar chart. Default is false. | &isWaterfall=true |
| addMissingValues | Set to true to add 0 for any missing values in a heatmap. Default is false. | &addMissingValues=true |
| pieInnerSize | Make a pie chart look like a donut chart by setting the % of the inner space. Choose a number between 0-99. Default is 0. | &pieInnerSize=50 |
| pieSemiCircle | Set to true for a pie chart that takes up 180 degrees instead of a full circle of 360 degrees. Default is false. | &pieSemiCircle=true |
Color Scheme Values
| Value | Description | Type | Example | |
|---|---|---|---|---|
| tableau10 | Tableau | Categorical | &colorScheme=tableau10 | |
| tableau20 | Tableau 20 | Categorical | &colorScheme=tableau20 | |
| category20B | Category 20 B | Categorical | &colorScheme=category20B | |
| category20C | Category 20 C | Categorical | &colorScheme=category20C | |
| observable10 | Observable | Categorical | &colorScheme=observable10 | |
| paired | Paired | Categorical | &colorScheme=paired | |
| pastel1 | Pastel | Categorical | &colorScheme=pastel1 | |
| viridis | Viridis | Sequential Multi-Hue | &colorScheme=viridis | |
| magma | Magma | Sequential Multi-Hue | &colorScheme=magma | |
| plasma | Plasma | Sequential Multi-Hue | &colorScheme=plasma | |
| bluepurple | Blue Purple | Sequential Multi-Hue | &colorScheme=bluepurple | |
| redpurple | Pink Purple | Sequential Multi-Hue | &colorScheme=redpurple | |
| darkmulti | Dark Multi | Sequential Multi-Hue | &colorScheme=darkmulti | |
| darkblue | Dark Blue | Sequential Multi-Hue | &colorScheme=darkblue | |
| darkgreen | Dark Green | Sequential Multi-Hue | &colorScheme=darkgreen | |
| lightmulti | Light Multi | Sequential Multi-Hue | &colorScheme=lightmulti | |
| greenblue | Green Blue | Sequential Multi-Hue | &colorScheme=greenblue | |
| goldred | Gold Red | Sequential Multi-Hue | &colorScheme=goldred | |
| redyellowgreen | Red Yellow Green | Diverging | &colorScheme=redyellowgreen | |
| spectral | Spectral | Diverging | &colorScheme=spectral | |
| rainbow | Rainbow | Cyclical | &colorScheme=rainbow | |
| blues | Blues | Sequential Single-Hue | &colorScheme=blues | |
| reds | Reds | Sequential Single-Hue | &colorScheme=reds | |
| teals | Teals | Sequential Single-Hue | &colorScheme=teals | |
| purples | Purples | Sequential Single-Hue | &colorScheme=purples | |
| greens | Greens | Sequential Single-Hue | &colorScheme=greens | |
| warmgreys | Warm Grays | Sequential Single-Hue | &colorScheme=warmgreys |
Sort Params
Set the default value for these params in the template on the left sidebar under Size & Style -> Sorting.
| Parameter | Description | Example |
|---|---|---|
| sortAxis | The axis to sort the X-Axis by. 0 for auto sort, 1 for X-Axis and 2 for Y-Axis | &sortAxis=0 |
| sortDirection | The direction to sort the X-Axis in. 0 for auto, 1 for ascending and 2 for descending | &sortDirection=2 |
| legendSortAxis | The axis to sort the legend by. 0 for auto sort, 1 for Breakdown Axis and 2 for Y-Axis | &legendSortAxis=1 |
| legendSortDirection | The direction to sort the legend in. 0 for auto, 1 for ascending and 2 for descending | &legendSortDirection=2 |
Limit Items Params
Set the default value for these params in the template on the left sidebar under Limit Items -> Limit Items and Bins panels.
Limit Items ranks the chart’s values and keeps the largest or smallest number of items specified.
| Parameter | Description | Example |
|---|---|---|
| rank | Set to true to limit the number of items in the chart through a ranking | &rank=true |
| rankNum | The number of items to keep in the chart | &rankNum=10 |
| rankOthers | Group the rest of the items into an ‘All Others’ category | &rankOthers=true |
| rankDirection | Set to 0 to keep the largest items, 1 to keep the smallest items | &rankDirection=1 |
| rankAxis | Set to 0 to rank the items on the X-Axis, 1 for the Breakdown Axis | &rankAxis=0 |
Limit the number of items drawn by putting numerical values into ranges or bins. Ex: 50-100, 100-150, instead of plotting individual numbers
| Parameter | Description | Example |
|---|---|---|
| autoBin | Automatically apply bins on numerical axis | &autoBin=true |
| autoBinX | Bin the X-Axis | &autoBinX=false |
| autoBinZ | Bin the Breakdown Axis | &autoBinZ=true |
| numXBins | Number of bins to use in the X-Axis (won’t be exact) | &numXBins=12 |
| numZBins | Number of bins to use in the Breakdown Axis (won’t be exact) | &numZBins=3 |
Filter Params
Set the default value for these params in the template on the left sidebar under Limit Items -> Filters.
| Parameter | Description | Example |
|---|---|---|
| removeXBlanks | Remove null or blank values from the X-Axis | &removeXBlanks=true |
| removeYBlanks | Remove null or blank values from the Y-Axis | &removeYBlanks=false |
| removeZBlanks | Remove null or blank values from the Breakdown Axis | &removeZBlanks=true |
Axis Min and Max Params
Set the default value for these params in the template on the left sidebar under Size & Style -> Numeric Axis Min & Max.
| Parameter | Description | Example |
|---|---|---|
| xAxisMin | The minimum value shown on the X-Axis | &xAxisMin=1 |
| xAxisMax | The maximum value shown on the X-Axis | &xAxisMax=20 |
| yAxisMin | The minimum value shown on the Y-Axis | &yAxisMin=0 |
| yAxisMax | The maximum value shown on the Y-Axis | &yAxisMax=1000 |
| zAxisMin | The minimum value shown on the Breakdown Axis | &zAxisMin=1 |
| zAxisMax | The maximum value shown on the Breakdown Axis | &zAxisMax=20 |
Trend Lines Params
Set the default value for these params in the template on the left sidebar under Annotate -> Trend Lines.
Multiple trend lines can be specified through the trendLines param. Each trend line should be enclosed in curly braces {} and separated by a comma.
Colors and labels should be enclosed in single quotes '' .
Example of two trend lines specified: &trendLines=[{type:1, value:'', label:'Average Line', color:'181818', lineSize:1, lineType:0},{type:0, value:'6', label:'Custom 6', color:'54a24b', lineSize:'6', lineType:3}]
| Parameter | Description | Example |
|---|---|---|
| type | Type of trend line to draw (listed below) | &type=0 |
| label | Optional line label text | &label='Average Score' |
| color | line color as a hex color code without # | &color='ddddddd' |
| lineSize | Line thickness - Number from 1 - 99 | &lineSize=1 |
| lineType | Line pattern (listed below) | &lineType=1 |
Type
| Type | Value | Description | Example |
|---|---|---|---|
| Custom Value | 0 | Highlight a specific value with a line on the Y-Axis | &type=0 |
| Average | 1 | A line through the average value on the Y-Axis | &type=1 |
| Median | 2 | A line through the median value of the Y-Axis | &type=2 |
| Linear Regression | 3 | A best fit line | &type=3 |
Line Type
| Line Type | Value | Example |
|---|---|---|
| Solid | 0 | &lineType=0 |
| Small Dots | 1 | &lineType=1 |
| Dots | 6 | &lineType=6 |
| Small Dashes | 2 | &lineType=2 |
| Dashes | 3 | &lineType=3 |
| Large Dashes | 4 | &lineType=4 |
| Dash Dots | 5 | &lineType=5 |
Axis Style Params
Set the default value for these params in the template on the left sidebar under Size & Style -> Grid Style, Axis Style panels.
Grid Style
| Parameter | Description | Example |
|---|---|---|
| gridLineOpacity | The opacity of the grid lines on the Y-Axis. (value between 0-100) | &gridLineOpacity=0 |
| gridOutline | Set to true to show an outline around the chart grid | &gridOutline=false |
X-Axis Style
| Parameter | Description | Example |
|---|---|---|
| xLabelOpacity | The opacity of the labels on the X-Axis. (value between 0-100) | &xLabelOpacity=50 |
| xTickOpacity | The opacity of the tick marks on the X-Axis. (value between 0-100) | &xTickOpacity=true |
| xAxisLineOpacity | The opacity of the axis line on the X-Axis. (value between 0-100) | &xAxisLineOpacity=50 |
| xTitleOpacity | The opacity of the axis title on the X-Axis. (value between 0-100) | &xTitleOpacity=50 |
Y-Axis Style
| Parameter | Description | Example |
|---|---|---|
| yLabelOpacity | The opacity of the labels on the Y-Axis. (value between 0-100) | &yLabelOpacity=50 |
| yTickOpacity | The opacity of the tick marks on the Y-Axis. (value between 0-100) | &yTickOpacity=true |
| yAxisLineOpacity | The opacity of the axis line on the Y-Axis. (value between 0-100) | &yAxisLineOpacity=50 |
| yTitleOpacity | The opacity of the axis title on the Y-Axis. (value between 0-100) | &yTitleOpacity=50 |